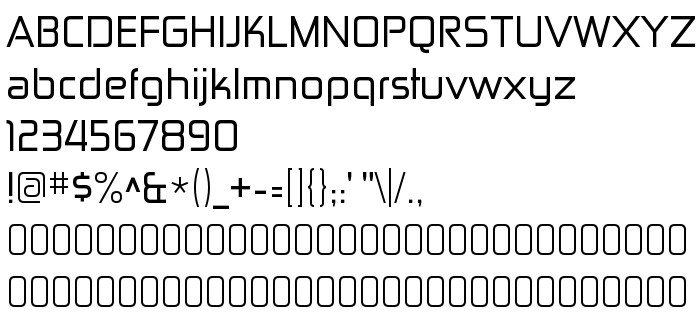
Na tej stronie można pobrać Zekton Free czcionek w wersji Version 3.000, które należą do rodziny Zekton Free (Regular odwzorowanie). Producentem czcionki jest Zekton-Free. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: http://www.typodermic.com). pobierz Zekton Free fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cyber-czcionki, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 21 Kb
| Prawa autorskie | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2006. Don't forget to have a look at the rest of the Zekton family at Typodermic. http://www.typodermic.com |
| Rodzina | Zekton Free |
| Odwzorowanie | Regular |
| Ident | RayLarabie: Zekton Free: 2006 |
| Pełna nazwa | Zekton Free |
| Wersja | Version 3.000 |
| Nazwa PostScript | ZektonFree |
| Producent | Zekton-Free |
| Rozmiar | 21 Kb |
| Znak firmowy | Zekton is a trademark of Typodermic |
| Projektant | Ray Larabie |
| Adres URL projektanta | http://www.typodermic.com |
| Adres URL dostawcy | http://www.typodermic.com |
| Opis | Updated in mid 2006. |

Można użyć czcionki Zekton Free na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=zekton-free" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=zekton-free);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Zekton Free', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=zekton-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zekton Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zekton Free!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: