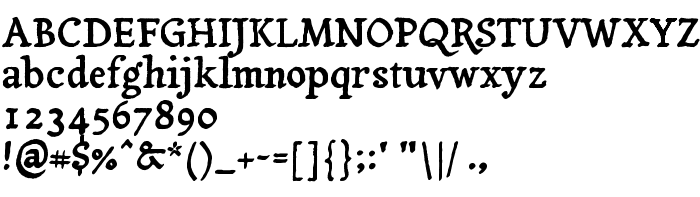
Na tej stronie można pobrać Yanone Tagesschrift czcionek w wersji Version 1.000 2005 initial release, które należą do rodziny Yanone Tagesschrift (Regular odwzorowanie). Producentem czcionki jest Yanone-Tagesschrift. Projektant - Yanone (w celu korespondencji, należy skorzystać z następującego adresu: http://www.yanone.de). pobierz Yanone Tagesschrift fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, czcionki łacińskie. Rozmiar czcionki - tylko 103 Kb
| Prawa autorskie | Copyright (c) Yanone, 2005. All rights reserved. |
| Rodzina | Yanone Tagesschrift |
| Odwzorowanie | Regular |
| Ident | FONTLAB30:TTEXPORT |
| Pełna nazwa | Yanone Tagesschrift |
| Wersja | Version 1.000 2005 initial release |
| Nazwa PostScript | YanoneTagesschrift |
| Producent | Yanone-Tagesschrift |
| Rozmiar | 103 Kb |
| Znak firmowy | Yanone Tagesschrift is a trademark of Yanone. |
| Projektant | Yanone |
| Adres URL projektanta | http://www.yanone.de |
| Adres URL dostawcy | http://www.yanone.de |
| Opis licencji | Creative Commons "By" License |
| URL of license | http://creativecommons.org/licenses/by/2.0/de/ |

Można użyć czcionki Yanone Tagesschrift na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=yanone-tagesschrift" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=yanone-tagesschrift);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Yanone Tagesschrift', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=yanone-tagesschrift" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yanone Tagesschrift', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yanone Tagesschrift!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: