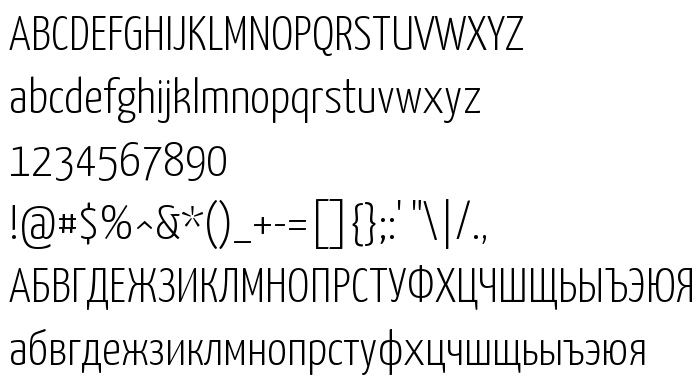
Na tej stronie można pobrać Yanone Kaffeesatz Light czcionek w wersji Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, które należą do rodziny Yanone Kaffeesatz Light (Regular odwzorowanie). Producentem czcionki jest Yanone. Projektant - Yanone (Cyrillic: Daniel Pouzeot & Huerta Tipografica) (w celu korespondencji, należy skorzystać z następującego adresu: http://yanone.de). pobierz Yanone Kaffeesatz Light fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: condensed, contemporary, czcionki cyrylicy. Rozmiar czcionki - tylko 69 Kb
| Rodzina | Yanone Kaffeesatz Light |
| Odwzorowanie | Regular |
| Ident | 1.100;UKWN;YanoneKaffeesatz-Light |
| Pełna nazwa | Yanone Kaffeesatz Light |
| Wersja | Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| Nazwa PostScript | YanoneKaffeesatz-Light |
| Producent | Yanone |
| Rozmiar | 69 Kb |
| Projektant | Yanone (Cyrillic: Daniel Pouzeot & Huerta Tipografica) |
| Adres URL projektanta | http://yanone.de |
| Adres URL dostawcy | http://yanone.de |
| Opis licencji | SIL Open Font License |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Yanone Kaffeesatz Light na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-light" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-light);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Yanone Kaffeesatz Light', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yanone Kaffeesatz Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yanone Kaffeesatz Light!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: