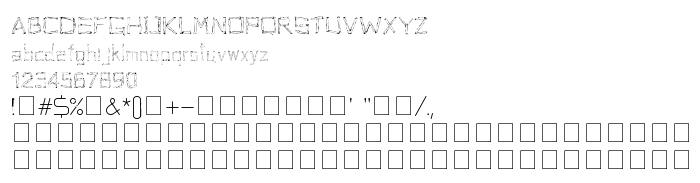
Na tej stronie można pobrać Woodenhead czcionek w wersji Version 1.00 January 18, 2005, initial release, które należą do rodziny Woodenhead (Regular odwzorowanie). Producentem czcionki jest Woodenhead. pobierz Woodenhead fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 140 Kb
| Prawa autorskie | Copyright (C) 2005 http://webnaipol.atspace.com All Rights Reserved. |
| Rodzina | Woodenhead |
| Odwzorowanie | Regular |
| Ident | NP Naipol Template:Version 1.00 |
| Pełna nazwa | Woodenhead |
| Wersja | Version 1.00 January 18, 2005, initial release |
| Nazwa PostScript | Woodenhead |
| Producent | Woodenhead |
| Rozmiar | 140 Kb |
| Znak firmowy | http://webnaipol.atspace.com |
| Adres URL projektanta | http://webnaipol.atspace.com |
| Adres URL dostawcy | http://webnaipol.atspace.com |
| Opis | This font Created and Encoded by http://webnaipol.atspace.com |
| Opis licencji | 1. This Font is FREEWARE. You can install and use it on an unlimited number of computers. This font is free for distribution in any form as long as it's kept in the original form. 2. This Font Encoded by http://webnaipol.atspace.com and license of this font does not transfer any ownership of the FONT FILES to you. 3. You may not translate, modify, reverse files, disassemble, decompile or otherwise re-gennerate the font files. 4. None use font files for any commercial. 5. NO WARRANTY. THIS FONT IS LICENSED TO YOU "AS IS" AND WITHOUT ANY WARRANTY OR GUARANTEE OF ANY KIND. |
| URL of license | http://webnaipol.atspace.com |

Można użyć czcionki Woodenhead na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=woodenhead);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Woodenhead', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Woodenhead', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Woodenhead!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: