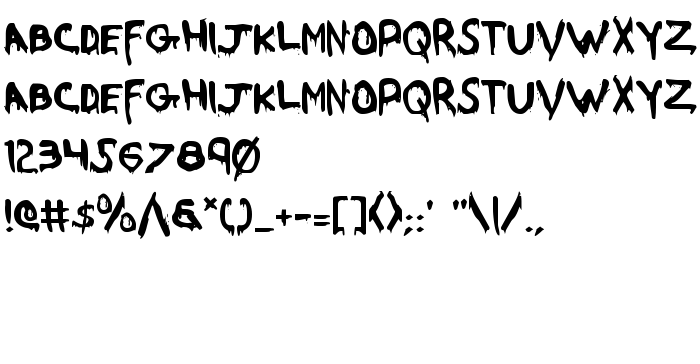
Na tej stronie można pobrać Were-Beast czcionek w wersji 001.000, które należą do rodziny Were-Beast (Regular odwzorowanie). Producentem czcionki jest Were-Beast. Projektant - Daniel Zadorozny (w celu korespondencji, należy skorzystać z następującego adresu: http://www.iconian.com). pobierz Were-Beast fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki przerażające, czcionki łacińskie. Rozmiar czcionki - tylko 102 Kb
| Prawa autorskie | 2008 Iconian Fonts - www.iconian.com |
| Rodzina | Were-Beast |
| Odwzorowanie | Regular |
| Ident | Were-Beast: 2008 |
| Pełna nazwa | Were-Beast |
| Wersja | 001.000 |
| Nazwa PostScript | Were-Beast |
| Producent | Were-Beast |
| Rozmiar | 102 Kb |
| Projektant | Daniel Zadorozny |
| Adres URL projektanta | http://www.iconian.com |

Można użyć czcionki Were-Beast na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=were-beast" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=were-beast);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Were-Beast', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=were-beast" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Were-Beast', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Were-Beast!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: