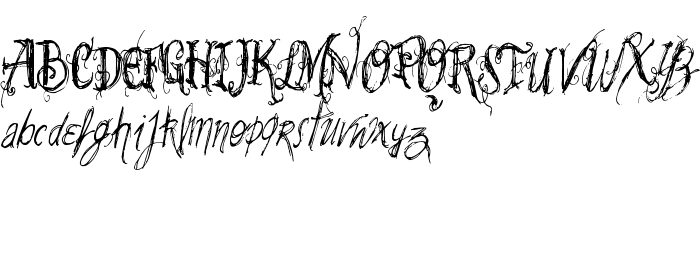
Na tej stronie można pobrać VTKS SummerLAnd czcionek w wersji Version 1.00 February 8, 2007, initial release, które należą do rodziny VTKS SummerLAnd (Regular odwzorowanie). Producentem czcionki jest VTKS-SummerLAnd. Projektant - douglas vitkauskas (w celu korespondencji, należy skorzystać z następującego adresu: www.vtks.com.br). pobierz VTKS SummerLAnd fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 90 Kb
| Prawa autorskie | Copyright (c) 2007 by douglas vitkauskas - www.vtks.com.br. All rights reserved. |
| Rodzina | VTKS SummerLAnd |
| Odwzorowanie | Regular |
| Ident | VTKS SummerLAnd:Version 1.00 |
| Pełna nazwa | VTKS SummerLAnd |
| Wersja | Version 1.00 February 8, 2007, initial release |
| Nazwa PostScript | VTKSSummerLAnd |
| Producent | VTKS-SummerLAnd |
| Rozmiar | 90 Kb |
| Znak firmowy | VTKS SummerLAnd is a trademark of douglas vitkauskas - www.vtks.com.br. |
| Projektant | douglas vitkauskas |
| Adres URL projektanta | www.vtks.com.br |
| Opis | Copyright (c) 2007 by douglas vitkauskas - www.vtks.com.br. All rights reserved. |

Można użyć czcionki VTKS SummerLAnd na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-summerland" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=vtks-summerland);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'VTKS SummerLAnd', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-summerland" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VTKS SummerLAnd', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VTKS SummerLAnd!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: