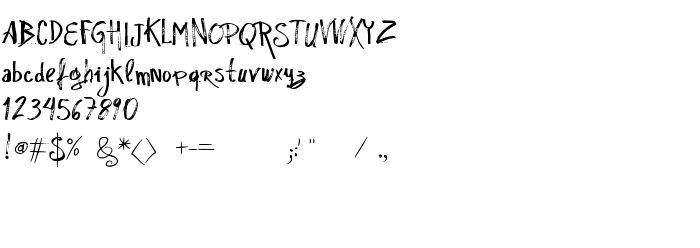
Na tej stronie można pobrać vtks Rascunho Errado czcionek w wersji Version 1.00 November 6, 2008, initial release, które należą do rodziny vtks Rascunho Errado (Regular odwzorowanie). Producentem czcionki jest vtks-Rascunho--Errado. Projektant - douglas vitkauskas (w celu korespondencji, należy skorzystać z następującego adresu: www.vtks.com.br). pobierz vtks Rascunho Errado fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki alternatywne, czcionki łacińskie. Rozmiar czcionki - tylko 146 Kb
| Prawa autorskie | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |
| Rodzina | vtks Rascunho Errado |
| Odwzorowanie | Regular |
| Ident | vtks Rascunho Errado:Version 1.00 |
| Pełna nazwa | vtks Rascunho Errado |
| Wersja | Version 1.00 November 6, 2008, initial release |
| Nazwa PostScript | vtksRascunhoErrado |
| Producent | vtks-Rascunho--Errado |
| Rozmiar | 146 Kb |
| Znak firmowy | vtks Rascunho Errado is a trademark of douglas vitkauskas. |
| Projektant | douglas vitkauskas |
| Adres URL projektanta | www.vtks.com.br |

Można użyć czcionki vtks Rascunho Errado na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-rascunho-errado" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=vtks-rascunho-errado);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'vtks Rascunho Errado', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-rascunho-errado" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vtks Rascunho Errado', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vtks Rascunho Errado!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: