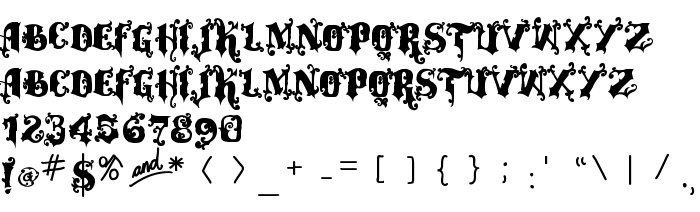
Na tej stronie można pobrać vtks alcalina czcionek w wersji Version 1.00 February 29, 2008, initial release, które należą do rodziny vtks alcalina (Regular odwzorowanie). Producentem czcionki jest vtks-alcalina. Projektant - douglas vitkauskas (w celu korespondencji, należy skorzystać z następującego adresu: www.vtks.com.br). pobierz vtks alcalina fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 125 Kb
| Prawa autorskie | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |
| Rodzina | vtks alcalina |
| Odwzorowanie | Regular |
| Ident | vtks alcalina:Version 1.00 |
| Pełna nazwa | vtks alcalina |
| Wersja | Version 1.00 February 29, 2008, initial release |
| Nazwa PostScript | vtksalcalina |
| Producent | vtks-alcalina |
| Rozmiar | 125 Kb |
| Znak firmowy | vtks alcalina is a trademark of douglas vitkauskas. |
| Projektant | douglas vitkauskas |
| Adres URL projektanta | www.vtks.com.br |
| Opis | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |
| Opis licencji | free for personal use |

Można użyć czcionki vtks alcalina na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-alcalina" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=vtks-alcalina);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'vtks alcalina', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-alcalina" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vtks alcalina', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vtks alcalina!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: