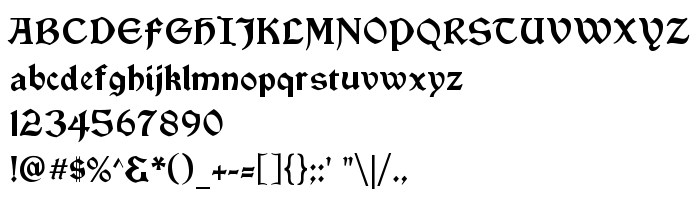
Na tej stronie można pobrać Vinque czcionek w wersji Version 3.000, które należą do rodziny Vinque (Regular odwzorowanie). Producentem czcionki jest Vinque. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: http://www.typodermic.com). pobierz Vinque fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki gotyckie, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 60 Kb
| Prawa autorskie | (c) 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com.Visit my commercial type foundry at www.typodermic.com. This font was updated in 2008 |
| Rodzina | Vinque |
| Odwzorowanie | Regular |
| Ident | 3.000;TYPO;Vinque-Regular |
| Pełna nazwa | Vinque |
| Wersja | Version 3.000 |
| Nazwa PostScript | Vinque |
| Producent | Vinque |
| Rozmiar | 60 Kb |
| Znak firmowy | Vinque is a trademark of Ray Larabie |
| Projektant | Ray Larabie |
| Adres URL projektanta | http://www.typodermic.com |
| Adres URL dostawcy | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Można użyć czcionki Vinque na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=vinque" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=vinque);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Vinque', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=vinque" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vinque', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vinque!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: