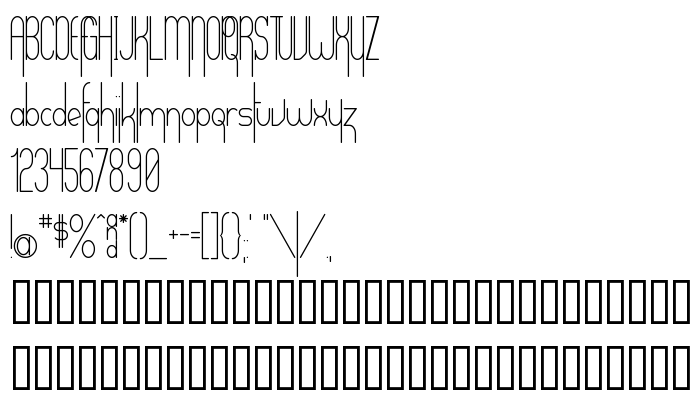
Na tej stronie można pobrać Verticalization czcionek w wersji 2.0 - 8/01/99, które należą do rodziny Verticalization (Regular odwzorowanie). Producentem czcionki jest Verticalization. pobierz Verticalization fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki sans-serif, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 41 Kb
| Prawa autorskie | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Rodzina | Verticalization |
| Odwzorowanie | Regular |
| Ident | Verticalization |
| Pełna nazwa | Verticalization |
| Wersja | 2.0 - 8/01/99 |
| Nazwa PostScript | Verticalization |
| Producent | Verticalization |
| Rozmiar | 41 Kb |
| Znak firmowy | Free Font - Distribute only with "Verticalization.txt" attached. |

Można użyć czcionki Verticalization na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=verticalization);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Verticalization', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Verticalization', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Verticalization!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Subpear »