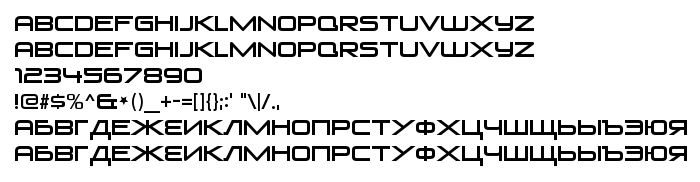
Na tej stronie można pobrać VenusRising-Regular czcionek w wersji Version 3.000, które należą do rodziny Venus Rising (Regular odwzorowanie). Producentem czcionki jest VenusRising-Regular. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: http://www.typodermic.com). pobierz VenusRising-Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki rosyjskie, czcionki sans-serif. Rozmiar czcionki - tylko 109 Kb
| Prawa autorskie | (c) 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Also visit my commercial type foundry at www.typodermic.com. This font was updated in 2008. |
| Rodzina | Venus Rising |
| Odwzorowanie | Regular |
| Ident | 3.000;LARA;VenusRising-Regular |
| Pełna nazwa | VenusRising-Regular |
| Wersja | Version 3.000 |
| Nazwa PostScript | VenusRising-Regular |
| Producent | VenusRising-Regular |
| Rozmiar | 109 Kb |
| Projektant | Ray Larabie |
| Adres URL projektanta | http://www.typodermic.com |
| Adres URL dostawcy | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Można użyć czcionki VenusRising-Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=venusrising-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=venusrising-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'VenusRising-Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=venusrising-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VenusRising-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VenusRising-Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: