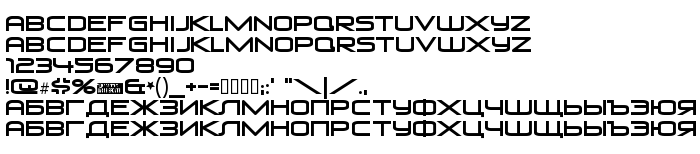
Na tej stronie można pobrać Venus Rising Cyrillic czcionek w wersji Version 2.000 Cyrillic 2004, które należą do rodziny Venus Rising Cyrillic (Regular odwzorowanie). Producentem czcionki jest Venus-Rising-Cyrillic. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: www.larabiefonts.com). pobierz Venus Rising Cyrillic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki dekoracyjne, czcionki rosyjskie. Rozmiar czcionki - tylko 57 Kb
| Prawa autorskie | © 1997 Ray Larabie www.larabiefonts.com. Cyrillic part © Andrey Melman 2004. This font is freeware. Read attached text file for details. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit R. Larabie commercial type foundry at |
| Rodzina | Venus Rising Cyrillic |
| Odwzorowanie | Regular |
| Ident | RayLarabie(eng.)&AndreyMelman(cyr.): Venus Rising Cyrillic: 2004 |
| Pełna nazwa | Venus Rising Cyrillic |
| Wersja | Version 2.000 Cyrillic 2004 |
| Nazwa PostScript | VenusRisingCyrillic |
| Producent | Venus-Rising-Cyrillic |
| Rozmiar | 57 Kb |
| Znak firmowy | Venus Rising Cyrillic is a trademark of the Ray Larabie - eng. & Andrey Melman - cyr. 2004 |
| Projektant | Ray Larabie |
| Adres URL projektanta | www.larabiefonts.com |
| Adres URL dostawcy | www.larabiefonts.com |

Można użyć czcionki Venus Rising Cyrillic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=venus-rising-cyrillic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Venus Rising Cyrillic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venus Rising Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venus Rising Cyrillic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: