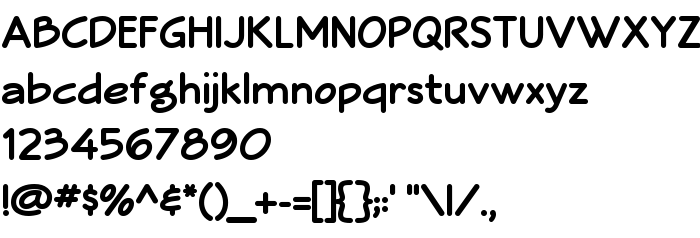
Na tej stronie można pobrać Veggieburger Bold czcionek w wersji Version 001.000, które należą do rodziny Veggieburger (Bold odwzorowanie). Producentem czcionki jest Designed and produced by Robby Woodard. Projektant - Robby Woodard (w celu korespondencji, należy skorzystać z następującego adresu: http://www.woodardworks.com). pobierz Veggieburger Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: architectural, czcionki odręczne. Rozmiar czcionki - tylko 36 Kb
| Rodzina | Veggieburger |
| Odwzorowanie | Bold |
| Ident | DesignedandproducedbyRobbyWoodard: Veggieburger Bold: 2010 |
| Pełna nazwa | Veggieburger Bold |
| Wersja | Version 001.000 |
| Nazwa PostScript | Veggieburger-Bold |
| Producent | Designed and produced by Robby Woodard |
| Rozmiar | 36 Kb |
| Znak firmowy | Veggieburger Bold is a trademark of Designed and produced by Robby Woodard. |
| Projektant | Robby Woodard |
| Adres URL projektanta | http://www.woodardworks.com |
| Opis licencji | I am happy to give this font away free. Use it any way you like. Embed it. Bundle it. Include it in any software or document. Just don't sell the font itself for your own profit. Because that would be rude and you would be an asshole. Discaimer: There shouldn't be any problem, but still, this software is provided "AS IS" with no warranty of any kind. ____________________________________ Copyright (c) 2012, Robby Woodard www.WoodardWorks.com [email protected] |

Można użyć czcionki Veggieburger Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=veggieburger-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=veggieburger-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Veggieburger Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=veggieburger-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Veggieburger Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Veggieburger Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: