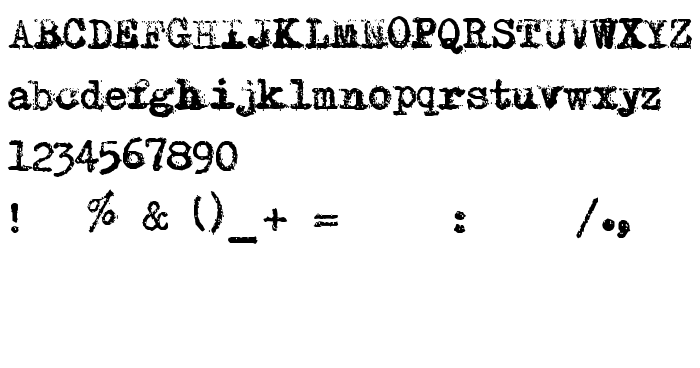
Na tej stronie można pobrać Typewriter - Remington RIVIERA czcionek w wersji 2007; 1.0, A Typewriter release, które należą do rodziny Typewriter - Remington RIVIERA (Regular odwzorowanie). Producentem czcionki jest Typewriter---Remington-RIVIERA. pobierz Typewriter - Remington RIVIERA fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki w formie maszynopisu, czcionki łacińskie. Rozmiar czcionki - tylko 132 Kb
| Prawa autorskie | Copyright (c) MR.FISK (Mike Larsson), 2007. All rights reserved. IF YOURE GOING TO USE THE FONT FOR COMMERCIAL THINGS, GO TO - www.FONTORAMA.net, There is a REGISTRATION FEE |
| Rodzina | Typewriter - Remington RIVIERA |
| Odwzorowanie | Regular |
| Ident | MR.FISK(MikeLarsson): Typewriter - Remington RIVIERA: 2007 |
| Pełna nazwa | Typewriter - Remington RIVIERA |
| Wersja | 2007; 1.0, A Typewriter release |
| Nazwa PostScript | Typewriter-RemingtonRIVIERA |
| Producent | Typewriter---Remington-RIVIERA |
| Rozmiar | 132 Kb |
| Opis | Build upon the Typwriter : REMINGTON RIVIERA (SPERRY RAND) |

Można użyć czcionki Typewriter - Remington RIVIERA na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=typewriter-remington-riviera" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=typewriter-remington-riviera);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Typewriter - Remington RIVIERA', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=typewriter-remington-riviera" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Typewriter - Remington RIVIERA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Typewriter - Remington RIVIERA!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« TypeO
Następna czcionka: