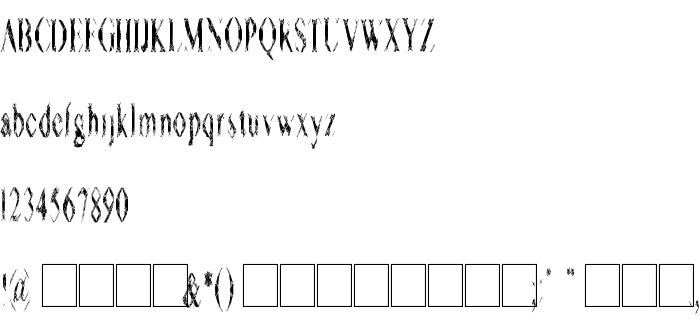
Na tej stronie można pobrać Terrorism Bytes czcionek w wersji In memory of those lost, September 11, 2001, które należą do rodziny Terrorism Bytes (WTC forever odwzorowanie). Producentem czcionki jest Terrorism-Bytes. Projektant - electriK MONk a.k.a. Keith S. Parent (w celu korespondencji, należy skorzystać z następującego adresu: E-mail: [email protected] OR [email protected]). pobierz Terrorism Bytes fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki alternatywne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 48 Kb
| Prawa autorskie | Freedomware. Terrorism Bytes © Keith S. Parent. 2001. All Rights Reserved |
| Rodzina | Terrorism Bytes |
| Odwzorowanie | WTC forever |
| Pełna nazwa | Terrorism Bytes |
| Wersja | In memory of those lost, September 11, 2001 |
| Nazwa PostScript | Terrorism Bytes |
| Producent | Terrorism-Bytes |
| Rozmiar | 48 Kb |
| Znak firmowy | Terrorism Bytes is a registered trademark of aPARENT DESIGN. |
| Projektant | electriK MONk a.k.a. Keith S. Parent |
| Adres URL projektanta | E-mail: [email protected] OR [email protected] |

Można użyć czcionki Terrorism Bytes na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=terrorism-bytes" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=terrorism-bytes);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Terrorism Bytes', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=terrorism-bytes" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Terrorism Bytes', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Terrorism Bytes!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Skiver »