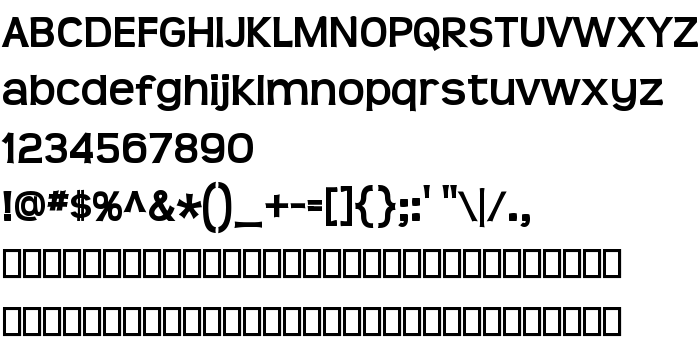
Na tej stronie można pobrać Teen Bold czcionek w wersji Version 3.001, które należą do rodziny Teen (Bold odwzorowanie). Producentem czcionki jest Teen-Bold. Projektant - Ray Larabie & Martin Archer (w celu korespondencji, należy skorzystać z następującego adresu: http://www.larabiefonts.com). pobierz Teen Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: casual, contemporary, czcionki sans-serif. Rozmiar czcionki - tylko 66 Kb
| Prawa autorskie | ÿi 2000 Martin Archer / Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.t |
| Rodzina | Teen |
| Odwzorowanie | Bold |
| Ident | MartinArcher/RayLarabie: Teen Bold: 2006 |
| Pełna nazwa | Teen Bold |
| Wersja | Version 3.001 |
| Nazwa PostScript | Teen-Bold |
| Producent | Teen-Bold |
| Rozmiar | 66 Kb |
| Znak firmowy | Teen is a trademark of the Martin Archer / Ray Larabie. |
| Projektant | Ray Larabie & Martin Archer |
| Adres URL projektanta | http://www.larabiefonts.com |
| Adres URL dostawcy | http://www.typodermic.com |
| Opis | Original Design by Martin Archer. Final touches, numerals, accents, punctuation by Ray Larabie. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Można użyć czcionki Teen Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=teen-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Teen Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Teen Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Teen Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Strasua »