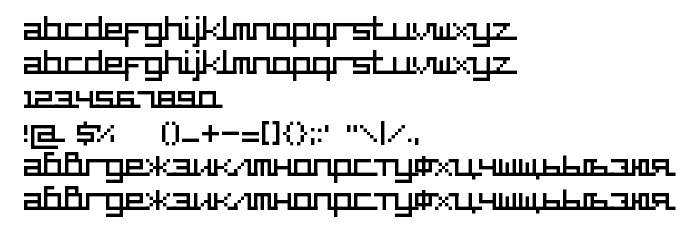
Na tej stronie można pobrać supercar cyr czcionek w wersji Version 1.1; 2001, które należą do rodziny supercar cyr (Regular odwzorowanie). Producentem czcionki jest supercar-cyr. Projektant - Magnus H?gberg - eng. & Nikolay Dubina - cyr. (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz supercar cyr fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki cyrylicy, czcionki rosyjskie. Rozmiar czcionki - tylko 101 Kb
| Prawa autorskie | Copyright (c) Magnus H?gberg - eng. & Nikolay Dubina - cyr., 2001. All rights reserved. |
| Rodzina | supercar cyr |
| Odwzorowanie | Regular |
| Ident | MagnusH?gberg-eng.&NikolayDubina-cyr.: supercar cyr: 2001 |
| Pełna nazwa | supercar cyr |
| Wersja | Version 1.1; 2001 |
| Nazwa PostScript | supercarcyr |
| Producent | supercar-cyr |
| Rozmiar | 101 Kb |
| Znak firmowy | supercar cyr is a trademark of the Magnus H?gberg - eng. & Nikolay Dubina - cyr.. |
| Projektant | Magnus H?gberg - eng. & Nikolay Dubina - cyr. |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://vedi.d-s.ru/ |
| Opis | pixel font. free! |

Można użyć czcionki supercar cyr na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=supercar-cyr" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=supercar-cyr);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'supercar cyr', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=supercar-cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'supercar cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with supercar cyr!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: