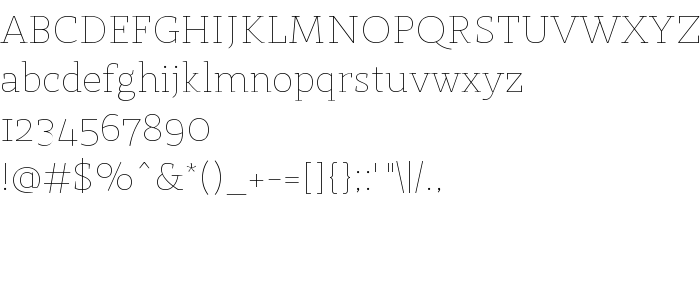
Na tej stronie można pobrać St Marie Thin czcionek w wersji 1.000, które należą do rodziny St Marie (Thin odwzorowanie). Producentem czcionki jest Stereotypes.de. Projektant - Sascha Timplan (w celu korespondencji, należy skorzystać z następującego adresu: http://www.stereotypes.de). Rozmiar czcionki - tylko 193 Kb
| Rodzina | St Marie |
| Odwzorowanie | Thin |
| Ident | Stereotypes.de: St Marie Thin: 2010 |
| Pełna nazwa | St Marie Thin |
| Wersja | 1.000 |
| Nazwa PostScript | StMarie-Thin |
| Producent | Stereotypes.de |
| Rozmiar | 193 Kb |
| Znak firmowy | St Marie Thin is a trademark of Stereotypes.de. |
| Projektant | Sascha Timplan |
| Adres URL projektanta | http://www.stereotypes.de |
| Opis licencji | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |
| URL of license | http://creativecommons.org/licenses/by/3.0/ |

Można użyć czcionki St Marie Thin na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=st-marie);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'St Marie Thin', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'St Marie Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with St Marie Thin!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: