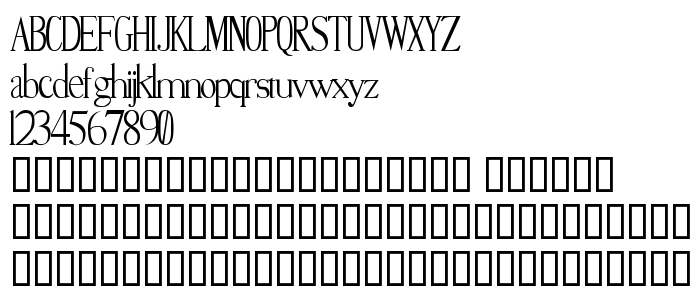
Na tej stronie można pobrać smiTe czcionek w wersji Letters&Numbers, które należą do rodziny smiTe (Regular odwzorowanie). Producentem czcionki jest smiTe. pobierz smiTe fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, czcionki łacińskie. Rozmiar czcionki - tylko 34 Kb
| Prawa autorskie | a *dibujado* font |
| Rodzina | smiTe |
| Odwzorowanie | Regular |
| Ident | smiTe |
| Pełna nazwa | smiTe |
| Wersja | Letters&Numbers |
| Nazwa PostScript | SmiTe |
| Producent | smiTe |
| Rozmiar | 34 Kb |

Można użyć czcionki smiTe na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=smite" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=smite);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'smiTe', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=smite" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'smiTe', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with smiTe!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Staubach
Następna czcionka: