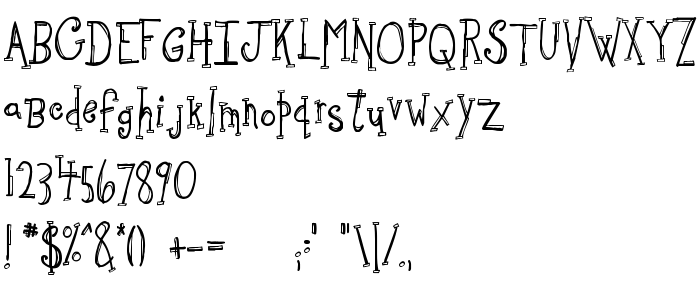
Na tej stronie można pobrać Sketchbook czcionek w wersji Version 11.27.98, które należą do rodziny Sketchbook (Regular odwzorowanie). Producentem czcionki jest Sketchbook. Projektant - UnAuthorized Type (w celu korespondencji, należy skorzystać z następującego adresu: http://members.xoom.com/UAtype/). pobierz Sketchbook fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki do graffiti, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 82 Kb
| Prawa autorskie | Freeware by: UnAuthorized Type |
| Rodzina | Sketchbook |
| Odwzorowanie | Regular |
| Ident | UAtype Sketchbook |
| Pełna nazwa | Sketchbook |
| Wersja | Version 11.27.98 |
| Nazwa PostScript | Sketchbook |
| Producent | Sketchbook |
| Rozmiar | 82 Kb |
| Znak firmowy | UnAuthorized Type - Ben McGehee |
| Projektant | UnAuthorized Type |
| Adres URL projektanta | http://members.xoom.com/UAtype/ |
| Adres URL dostawcy | mailto:[email protected] |
| Opis | I like to sketch sometimes. I'm not very good at it, though. Most everything turns into either letters or landscapes. But I was looking at some cartoons on the web, and the man had written sketchbook something like this. So I tried to simulate his style. I was pretty close, but no matter, it looks good. |
| Opis licencji | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Można użyć czcionki Sketchbook na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=sketchbook);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Sketchbook', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sketchbook', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sketchbook!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.