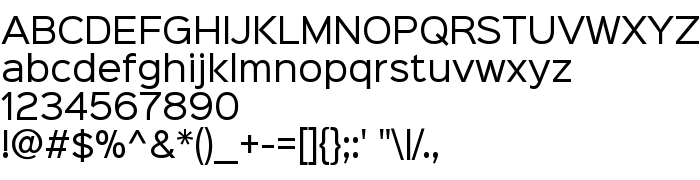
Na tej stronie można pobrać Sinkin Sans 400 Regular czcionek w wersji Sinkin Sans (version 1.0) by Keith Bates , które należą do rodziny Sinkin Sans 400 Regular (Regular odwzorowanie). Producentem czcionki jest K-Type. Projektant - Keith Bates. pobierz Sinkin Sans 400 Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki sans-serif, headings, oblique. Rozmiar czcionki - tylko 36 Kb
| Rodzina | Sinkin Sans 400 Regular |
| Odwzorowanie | Regular |
| Ident | pyrs: Sinkin Sans 400 Regular: 2014 |
| Pełna nazwa | Sinkin Sans 400 Regular |
| Wersja | Sinkin Sans (version 1.0) by Keith Bates |
| Nazwa PostScript | SinkinSans-400Regular |
| Producent | K-Type |
| Rozmiar | 36 Kb |
| Znak firmowy | Sinkin Sans is a trademark of K-Type |
| Projektant | Keith Bates |
| Adres URL dostawcy | www.k-type.com |
| Opis licencji | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0.html |

Można użyć czcionki Sinkin Sans 400 Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Sinkin Sans 400 Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 400 Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 400 Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: