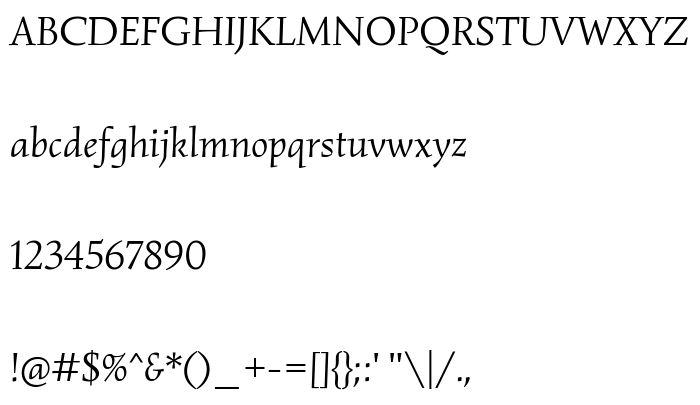
Na tej stronie można pobrać Simonetta Italic czcionek w wersji Version 1.002, które należą do rodziny Simonetta (Italic odwzorowanie). Producentem czcionki jest Brownfox. Projektant - Gayaneh Bagdasaryan (w celu korespondencji, należy skorzystać z następującego adresu: http://www.gayaneh.org). pobierz Simonetta Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, humanist, paragraph. Rozmiar czcionki - tylko 113 Kb
| Rodzina | Simonetta |
| Odwzorowanie | Italic |
| Ident | Brownfox: Simonetta Italic: 2012 |
| Pełna nazwa | Simonetta Italic |
| Wersja | Version 1.002 |
| Nazwa PostScript | Simonetta-Italic |
| Producent | Brownfox |
| Rozmiar | 113 Kb |
| Znak firmowy | Simonetta is a trademark of Brownfox |
| Projektant | Gayaneh Bagdasaryan |
| Adres URL projektanta | http://www.gayaneh.org |
| Adres URL dostawcy | http://www.brownfox.org |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Simonetta Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=simonetta-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=simonetta-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Simonetta Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=simonetta-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Simonetta Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Simonetta Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: