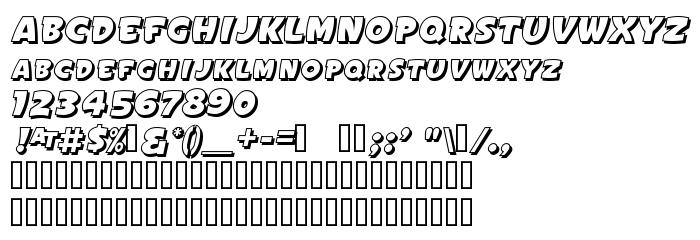
Na tej stronie można pobrać SignPainter'sGothicIt.Sh.SC JL czcionek w wersji version 1.0, które należą do rodziny SignPainter'sGothicIt.Sh.SC JL (Regular odwzorowanie). Producentem czcionki jest SignPainter'sGothicIt.Sh.SC-JL. Projektant - Jeffrey N. Levine (w celu korespondencji, należy skorzystać z następującego adresu: http://www.geocities.com/jeffsfonts). pobierz SignPainter'sGothicIt.Sh.SC JL fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki 3d, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 35 Kb
| Prawa autorskie | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Rodzina | SignPainter'sGothicIt.Sh.SC JL |
| Odwzorowanie | Regular |
| Ident | SignPainter'sGothicIt.Sh.SC JL |
| Pełna nazwa | SignPainter'sGothicIt.Sh.SC JL |
| Wersja | version 1.0 |
| Nazwa PostScript | SignPaintersGothicItShSCJL |
| Producent | SignPainter'sGothicIt.Sh.SC-JL |
| Rozmiar | 35 Kb |
| Znak firmowy | Trademark of Jeffrey N. Levine |
| Projektant | Jeffrey N. Levine |
| Adres URL projektanta | http://www.geocities.com/jeffsfonts |
| Adres URL dostawcy | http://www.geocities.com/jeffsfonts |
| Opis | An italic and drop shadow version of "Sign Painter's Gothic JL". |
| Opis licencji | Freeware for commercial or non-commercial use. Resale or distribution in any for of media is strictly prohibited. |
| URL of license | http://www.geocities.com/jeffsfonts |

Można użyć czcionki SignPainter'sGothicIt.Sh.SC JL na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'SignPainter'sGothicIt.Sh.SC JL', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SignPainter'sGothicIt.Sh.SC JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SignPainter'sGothicIt.Sh.SC JL!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: