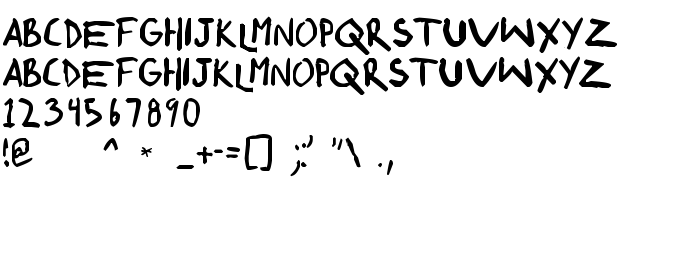
Na tej stronie można pobrać shonen punk! custom czcionek w wersji Version 1.00 October 21, 2006, initial release, które należą do rodziny Shonen Punk! custom (Regular odwzorowanie). Producentem czcionki jest shonen-punk!-custom. pobierz shonen punk! custom fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki komiksowe, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 20 Kb
| Prawa autorskie | Shonen Punk! Custom © Shonen Fonts!. 2006. All Rights Reserved |
| Rodzina | Shonen Punk! custom |
| Odwzorowanie | Regular |
| Ident | shonen punk! custom:Version 1.00 |
| Pełna nazwa | shonen punk! custom |
| Wersja | Version 1.00 October 21, 2006, initial release |
| Nazwa PostScript | shonenpunk!custom |
| Producent | shonen-punk!-custom |
| Rozmiar | 20 Kb |
| Adres URL projektanta | http://shonenpunk.com |
| Opis | This font was created using Font Creator 5.0 from High-Logic.com |
| Opis licencji | This font is availible as Freeware for non-commercial work from ShonenFonts!. If you wish to use for commercial work contact Andeh @ [email protected]. www.shonenpunkcom |

Można użyć czcionki shonen punk! custom na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=shonen-punk-custom" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=shonen-punk-custom);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'shonen punk! custom', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=shonen-punk-custom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'shonen punk! custom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with shonen punk! custom!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Shank »