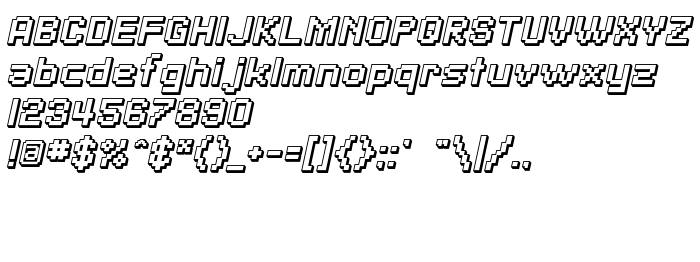
Na tej stronie można pobrać SF Pixelate Shaded Bold Oblique czcionek w wersji ver 1.0; 2000. Freeware for non-commercial use., które należą do rodziny SF Pixelate Shaded (Bold Oblique odwzorowanie). Producentem czcionki jest SF-Pixelate-Shaded-Bold-Oblique. pobierz SF Pixelate Shaded Bold Oblique fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki 3d, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 34 Kb
| Prawa autorskie | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Rodzina | SF Pixelate Shaded |
| Odwzorowanie | Bold Oblique |
| Ident | ShyFontsTypeFoundry: SF Pixelate Shaded Bold Oblique: 2000 |
| Pełna nazwa | SF Pixelate Shaded Bold Oblique |
| Wersja | ver 1.0; 2000. Freeware for non-commercial use. |
| Nazwa PostScript | SFPixelateShaded-BoldOblique |
| Producent | SF-Pixelate-Shaded-Bold-Oblique |
| Rozmiar | 34 Kb |
| Znak firmowy | SF Pixelate Shaded Bold Oblique is a trademark of the ShyFonts Type Foundry. |

Można użyć czcionki SF Pixelate Shaded Bold Oblique na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'SF Pixelate Shaded Bold Oblique', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Pixelate Shaded Bold Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Pixelate Shaded Bold Oblique!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: