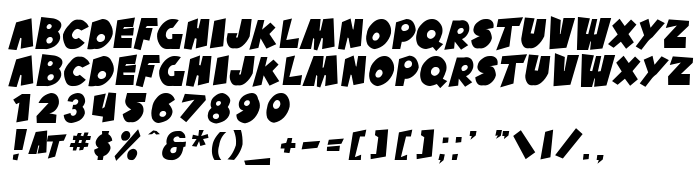
Na tej stronie można pobrać SF Pale Bottom Oblique czcionek w wersji ver 1.0; 2000. Freeware for non-commercial use., które należą do rodziny SF Pale Bottom (Oblique odwzorowanie). Producentem czcionki jest SF-Pale-Bottom-Oblique. Projektant - ShyFonts Type Foundry (w celu korespondencji, należy skorzystać z następującego adresu: http://www.shyfonts.com). pobierz SF Pale Bottom Oblique fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki komiksowe, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 26 Kb
| Prawa autorskie | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Rodzina | SF Pale Bottom |
| Odwzorowanie | Oblique |
| Ident | ShyFontsTypeFoundry: SF Pale Bottom Oblique: 2000 |
| Pełna nazwa | SF Pale Bottom Oblique |
| Wersja | ver 1.0; 2000. Freeware for non-commercial use. |
| Nazwa PostScript | SFPaleBottom-Oblique |
| Producent | SF-Pale-Bottom-Oblique |
| Rozmiar | 26 Kb |
| Znak firmowy | SF Pale Bottom Oblique is a trademark of the ShyFonts Type Foundry. |
| Projektant | ShyFonts Type Foundry |
| Adres URL projektanta | http://www.shyfonts.com |
| Adres URL dostawcy | http://www.shyfonts.com |
| Opis | SF Pale Bottom Oblique is a trademark of the ShyFonts Type Foundry. |

Można użyć czcionki SF Pale Bottom Oblique na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'SF Pale Bottom Oblique', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Pale Bottom Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Pale Bottom Oblique!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: