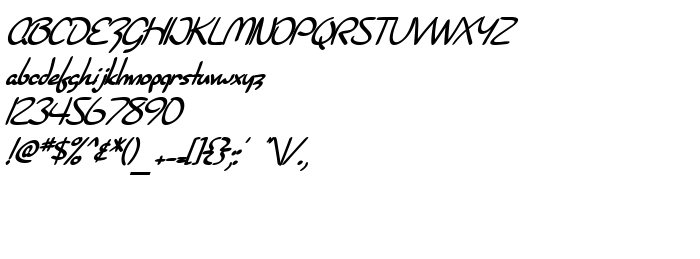
Na tej stronie można pobrać SF Burlington Script Bold Italic czcionek w wersji ver 1.0; 2000. Freeware for non-commercial use., które należą do rodziny SF Burlington Script (Bold Italic odwzorowanie). Producentem czcionki jest SF-Burlington-Script-Bold-Italic. pobierz SF Burlington Script Bold Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: casual, curly, czcionki dekoracyjne. Rozmiar czcionki - tylko 30 Kb
| Prawa autorskie | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Rodzina | SF Burlington Script |
| Odwzorowanie | Bold Italic |
| Ident | ShyFontsTypeFoundry: SF Burlington Script Bold Italic: 2000 |
| Pełna nazwa | SF Burlington Script Bold Italic |
| Wersja | ver 1.0; 2000. Freeware for non-commercial use. |
| Nazwa PostScript | SFBurlingtonScript-BoldItalic |
| Producent | SF-Burlington-Script-Bold-Italic |
| Rozmiar | 30 Kb |
| Znak firmowy | SF Burlington Script Bold Italic is a trademark of the ShyFonts Type Foundry. |

Można użyć czcionki SF Burlington Script Bold Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=sf-burlington-script-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=sf-burlington-script-bold-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'SF Burlington Script Bold Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=sf-burlington-script-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Burlington Script Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Burlington Script Bold Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: