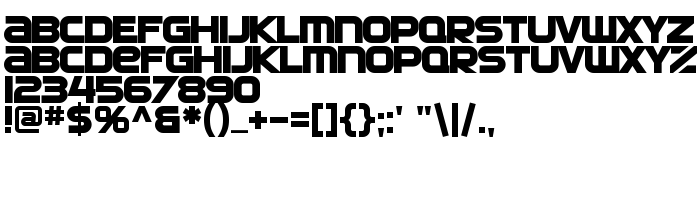
Na tej stronie można pobrać SF Automaton Bold czcionek w wersji ver 1.0; 2000. Freeware for non-commercial use., które należą do rodziny SF Automaton (Bold odwzorowanie). Producentem czcionki jest SF-Automaton-Bold. Projektant - ShyFonts Type Foundry (w celu korespondencji, należy skorzystać z następującego adresu: http://www.shyfonts.com/). pobierz SF Automaton Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cyber-czcionki, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 24 Kb
| Prawa autorskie | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Rodzina | SF Automaton |
| Odwzorowanie | Bold |
| Ident | ShyFontsTypeFoundry: SF Automaton Bold: 2000 |
| Pełna nazwa | SF Automaton Bold |
| Wersja | ver 1.0; 2000. Freeware for non-commercial use. |
| Nazwa PostScript | SFAutomaton-Bold |
| Producent | SF-Automaton-Bold |
| Rozmiar | 24 Kb |
| Znak firmowy | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |
| Projektant | ShyFonts Type Foundry |
| Adres URL projektanta | http://www.shyfonts.com/ |
| Adres URL dostawcy | http://www.shyfonts.com/ |
| Opis | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |

Można użyć czcionki SF Automaton Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=sf-automaton-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'SF Automaton Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Automaton Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Automaton Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: