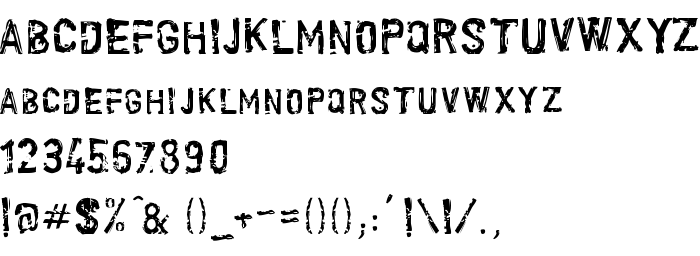
Na tej stronie można pobrać Scroonge-Normal czcionek w wersji Version 1.0; 2000; initial release, które należą do rodziny Scroonge (Regular odwzorowanie). Producentem czcionki jest Scroonge-Normal. Projektant - Joan M. Mas (w celu korespondencji, należy skorzystać z następującego adresu: http://go.to/typephases/). pobierz Scroonge-Normal fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 88 Kb
| Prawa autorskie | Copyright (c) Joan M. Mas, 2000. All rights reserved. |
| Rodzina | Scroonge |
| Odwzorowanie | Regular |
| Ident | JoanM.Mas: Scroonge-Normal: 2000 |
| Pełna nazwa | Scroonge-Normal |
| Wersja | Version 1.0; 2000; initial release |
| Nazwa PostScript | Scroonge-Normal |
| Producent | Scroonge-Normal |
| Rozmiar | 88 Kb |
| Projektant | Joan M. Mas |
| Adres URL projektanta | http://go.to/typephases/ |
| Adres URL dostawcy | http://go.to/typephases/ |
| Opis | Freeware for personal use. See more at http://go.to/typephases/ |

Można użyć czcionki Scroonge-Normal na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=scroonge-normal" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=scroonge-normal);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Scroonge-Normal', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=scroonge-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scroonge-Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scroonge-Normal!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« screamo
Następna czcionka: