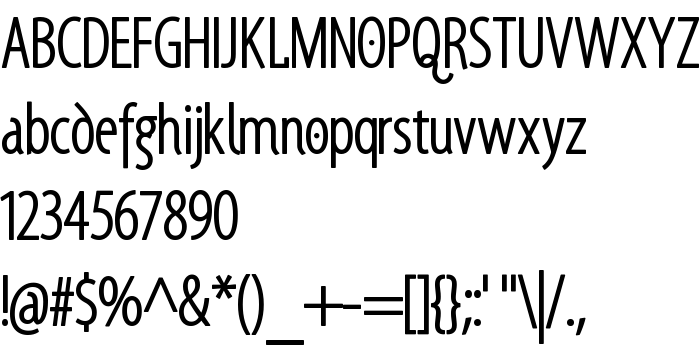
Na tej stronie można pobrać Santana-RegularCondensed czcionek w wersji 1.0 2004-02-03, które należą do rodziny Santana-RegularCondensed (Regular odwzorowanie). Projektant - Manfred Klein Fonteria. pobierz Santana-RegularCondensed fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki sans-serif, paragraph. Rozmiar czcionki - tylko 41 Kb
| Rodzina | Santana-RegularCondensed |
| Odwzorowanie | Regular |
| Ident | Santana-RegularCondensed |
| Pełna nazwa | Santana-RegularCondensed |
| Wersja | 1.0 2004-02-03 |
| Nazwa PostScript | Santana-RegularCondensed |
| Rozmiar | 41 Kb |
| Projektant | Manfred Klein Fonteria |
| Opis licencji | Manfred’s fonts are free for private and charity use. They are even free for commercial use – but if there’s any profit, pls make a donation to organizations like Doctors Without Borders. These fonts can NOT be included in any compilation CDs, disks or products, either commercial or shareware unless prior permission granted. All typefaces were created by Manfred Klein 2001-2008. |

Można użyć czcionki Santana-RegularCondensed na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=santana-regularcondensed" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=santana-regularcondensed);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Santana-RegularCondensed', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=santana-regularcondensed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Santana-RegularCondensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Santana-RegularCondensed!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Santana »