Na tej stronie można pobrać Runic czcionek w wersji Version 1.0; 2001; initial release, które należą do rodziny Runic (Regular odwzorowanie). Producentem czcionki jest Runic. Projektant - Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Runic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki hieroglificzne, czcionki rosyjskie. Rozmiar czcionki - tylko 159 Kb
| Prawa autorskie | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
| Rodzina | Runic |
| Odwzorowanie | Regular |
| Ident | DmitryDervenjov(drawing)&NikolayDubina(created): Runic: 2001 |
| Pełna nazwa | Runic |
| Wersja | Version 1.0; 2001; initial release |
| Nazwa PostScript | Runic |
| Producent | Runic |
| Rozmiar | 159 Kb |
| Znak firmowy | Runic is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Projektant | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://vedi.d-s.ru/ |
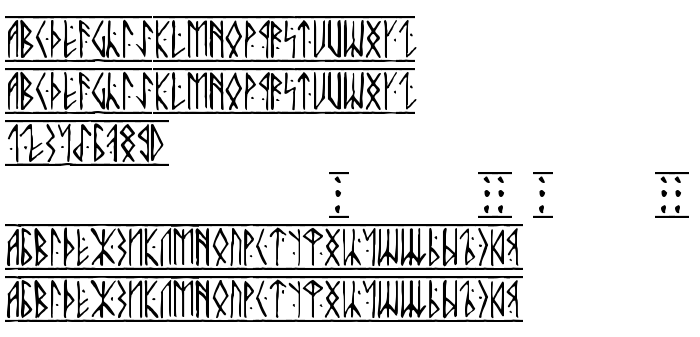
| Opis | Imitation of runic system of writing |

Można użyć czcionki Runic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=runic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=runic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Runic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=runic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
InsetF »