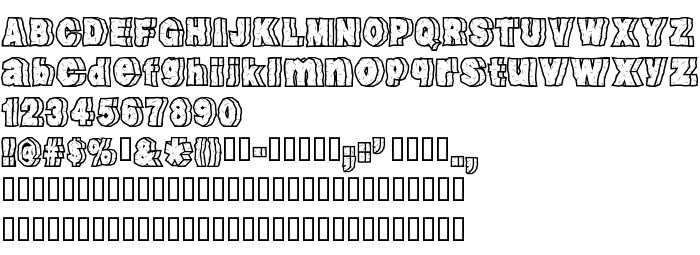
Na tej stronie można pobrać RockFont czcionek w wersji Macromedia Fontographer 4.1.5 11/23/01, które należą do rodziny RockFont (Regular odwzorowanie). Producentem czcionki jest RockFont. pobierz RockFont fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki 3d, czcionki łacińskie. Rozmiar czcionki - tylko 59 Kb
| Prawa autorskie | RockFont by J.F.Y.Daniel Gauthier - GautFonts |
| Rodzina | RockFont |
| Odwzorowanie | Regular |
| Ident | Macromedia Fontographer 4.1.5 RockFont |
| Pełna nazwa | RockFont |
| Wersja | Macromedia Fontographer 4.1.5 11/23/01 |
| Nazwa PostScript | RockFont |
| Producent | RockFont |
| Rozmiar | 59 Kb |

Można użyć czcionki RockFont na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=rockfont" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=rockfont);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'RockFont', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=rockfont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RockFont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RockFont!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: