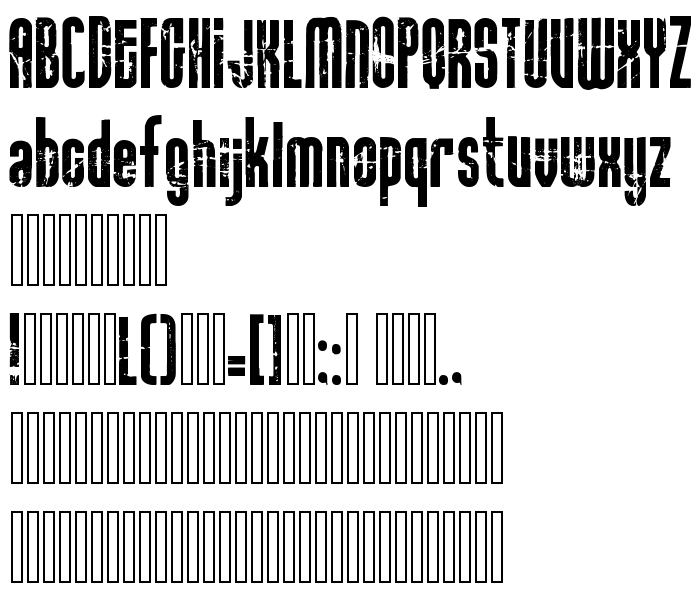
Na tej stronie można pobrać Rock it czcionek w wersji FENOTYPEFACES 2003, które należą do rodziny Rock it (Regular odwzorowanie). Producentem czcionki jest Rock-it. pobierz Rock it fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki alternatywne, czcionki artystyczne, czcionki łacińskie. Rozmiar czcionki - tylko 56 Kb
| Prawa autorskie | http://fenotype.com 2003 |
| Rodzina | Rock it |
| Odwzorowanie | Regular |
| Ident | FONTLAB30:TTEXPORT |
| Pełna nazwa | Rock it |
| Wersja | FENOTYPEFACES 2003 |
| Nazwa PostScript | Rockit |
| Producent | Rock-it |
| Rozmiar | 56 Kb |

Można użyć czcionki Rock it na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=rock-it" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=rock-it);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Rock it', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=rock-it" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rock it', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rock it!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: