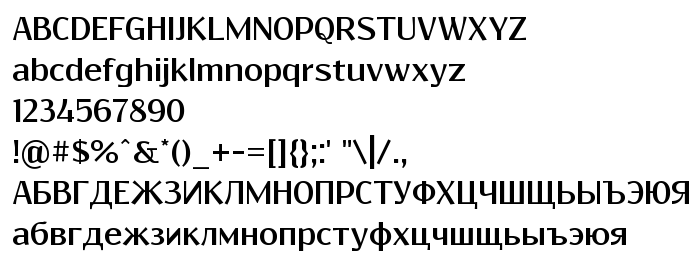
Na tej stronie można pobrać Resagokr Bold czcionek w wersji Version 0.95, które należą do rodziny Resagokr (Bold odwzorowanie). Producentem czcionki jest gluk. Projektant - gluk (w celu korespondencji, należy skorzystać z następującego adresu: http://www.glukfonts.pl). pobierz Resagokr Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki sans-serif, paragraph. Rozmiar czcionki - tylko 281 Kb
| Rodzina | Resagokr |
| Odwzorowanie | Bold |
| Ident | FontForge : Resagokr Bold : 22-2-2012 |
| Pełna nazwa | Resagokr Bold |
| Wersja | Version 0.95 |
| Nazwa PostScript | ResagokrBold |
| Producent | gluk |
| Rozmiar | 281 Kb |
| Projektant | gluk |
| Adres URL projektanta | http://www.glukfonts.pl |
| Adres URL dostawcy | http://www.glukfonts.pl |
| Opis licencji | Copyright (c) 2010-2012, gluk([email protected] | www.glukfonts.pl) with Reserved Font Name Resagokr. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |

Można użyć czcionki Resagokr Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=resagokr-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=resagokr-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Resagokr Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=resagokr-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Resagokr Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Resagokr Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Resagokr
Następna czcionka: