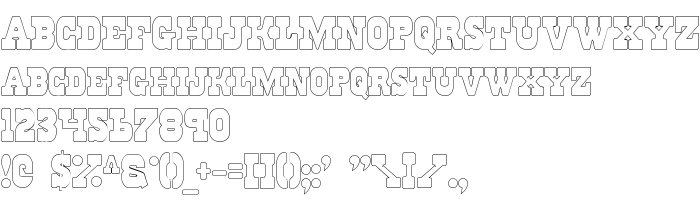
Na tej stronie można pobrać Regulators Outline czcionek w wersji 1, które należą do rodziny Regulators Outline (Outline odwzorowanie). Producentem czcionki jest Regulators-Outline. pobierz Regulators Outline fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki z filmów, czcionki łacińskie. Rozmiar czcionki - tylko 54 Kb
| Prawa autorskie | 2001 Iconian Fonts - www.iconian.com |
| Rodzina | Regulators Outline |
| Odwzorowanie | Outline |
| Ident | Regulators |
| Pełna nazwa | Regulators Outline |
| Wersja | 1 |
| Nazwa PostScript | RegulatorsOutline |
| Producent | Regulators-Outline |
| Rozmiar | 54 Kb |

Można użyć czcionki Regulators Outline na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=regulators-outline" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=regulators-outline);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Regulators Outline', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=regulators-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Outline!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: