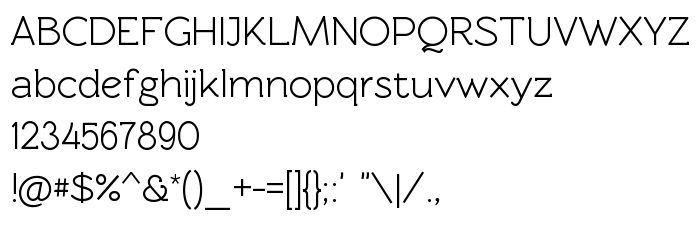
Na tej stronie można pobrać Rawengulk Demibold czcionek w wersji Version 0.92, które należą do rodziny Rawengulk (Demibold odwzorowanie). Projektant - GLUK fonts (w celu korespondencji, należy skorzystać z następującego adresu: http:/sites.google.com/site/glukfonts). pobierz Rawengulk Demibold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: headings, paragraph, small caps. Rozmiar czcionki - tylko 105 Kb
| Rodzina | Rawengulk |
| Odwzorowanie | Demibold |
| Ident | FontForge : Rawengulk Demibold : 22-7-2010 |
| Pełna nazwa | Rawengulk Demibold |
| Wersja | Version 0.92 |
| Nazwa PostScript | RawengulkDemibold |
| Rozmiar | 105 Kb |
| Projektant | GLUK fonts |
| Adres URL projektanta | http:/sites.google.com/site/glukfonts |
| Opis licencji | Copyright (c) 2010, gluk ([email protected]), with Reserved Font Name Rawengulk. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Rawengulk Demibold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=rawengulk-demibold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=rawengulk-demibold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Rawengulk Demibold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=rawengulk-demibold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rawengulk Demibold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rawengulk Demibold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: