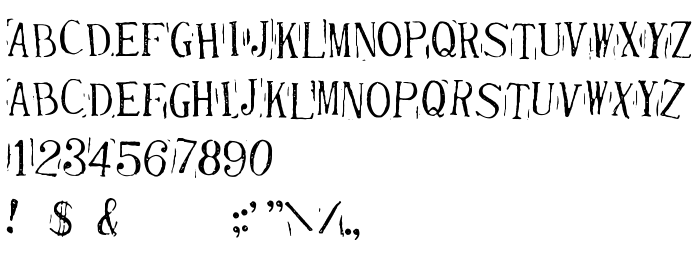
Na tej stronie można pobrać Randy Described Eternity czcionek w wersji Randy Described Eternity, które należą do rodziny Randy Described Eternity (Regular odwzorowanie). Producentem czcionki jest Randy-Described-Eternity. Projektant - Lauren Brown (w celu korespondencji, należy skorzystać z następującego adresu: http://masonboroarts.com/bystarlight/). pobierz Randy Described Eternity fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki alternatywne, czcionki łacińskie. Rozmiar czcionki - tylko 32 Kb
| Prawa autorskie | © Jan. 2001 Lauren C. Brown |
| Rodzina | Randy Described Eternity |
| Odwzorowanie | Regular |
| Ident | Randy Described Eternity |
| Pełna nazwa | Randy Described Eternity |
| Wersja | Randy Described Eternity |
| Nazwa PostScript | Randy Described Eternity |
| Producent | Randy-Described-Eternity |
| Rozmiar | 32 Kb |
| Projektant | Lauren Brown |
| Adres URL projektanta | http://masonboroarts.com/bystarlight/ |
| Adres URL dostawcy | http://masonboroarts.com/bystarlight/ |

Można użyć czcionki Randy Described Eternity na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=randy-described-eternity" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=randy-described-eternity);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Randy Described Eternity', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=randy-described-eternity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Randy Described Eternity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Randy Described Eternity!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: