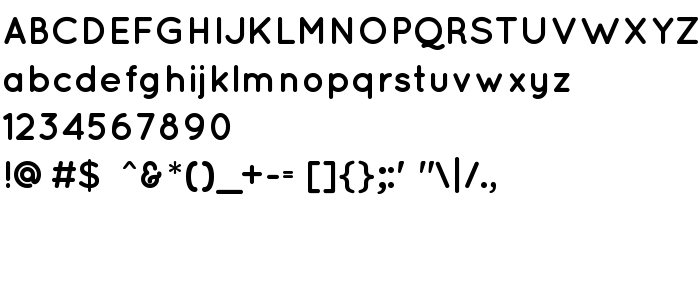
Na tej stronie można pobrać Quicksand Bold czcionek w wersji 1.002, które należą do rodziny Quicksand (Bold odwzorowanie). Producentem czcionki jest Andrew Paglinawan. Projektant - Andrew Paglinawan (w celu korespondencji, należy skorzystać z następującego adresu: www.andrewpaglinawan.com). pobierz Quicksand Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: contemporary, czcionki sans-serif, dashed. Rozmiar czcionki - tylko 29 Kb
| Rodzina | Quicksand |
| Odwzorowanie | Bold |
| Ident | AndrewPaglinawan: Quicksand Italic: 2008 |
| Pełna nazwa | Quicksand Bold |
| Wersja | 1.002 |
| Nazwa PostScript | Quicksand-Bold |
| Producent | Andrew Paglinawan |
| Rozmiar | 29 Kb |
| Znak firmowy | Quicksand Bold is a trademark of the Andrew Paglinawan. |
| Projektant | Andrew Paglinawan |
| Adres URL projektanta | www.andrewpaglinawan.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Quicksand Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=quicksand-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=quicksand-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Quicksand Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=quicksand-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quicksand Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quicksand Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: