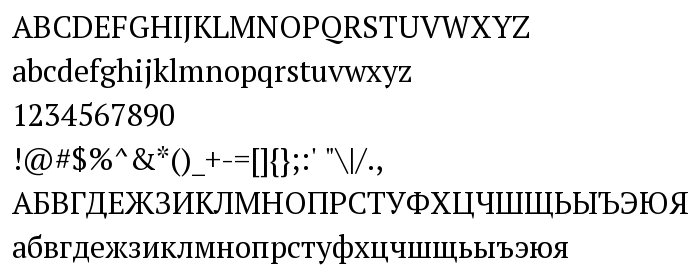
Na tej stronie można pobrać PT Serif czcionek w wersji Version 1.000, które należą do rodziny PT Serif (Regular odwzorowanie). Producentem czcionki jest ParaType Ltd. Projektant - A.Korolkova, O.Umpeleva, V.Yefimov (w celu korespondencji, należy skorzystać z następującego adresu: http://www.paratype.com/help/designers/). pobierz PT Serif fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, headings, paragraph. Rozmiar czcionki - tylko 339 Kb
| Rodzina | PT Serif |
| Odwzorowanie | Regular |
| Ident | ParaTypeLtd: PT Serif: 2010 |
| Pełna nazwa | PT Serif |
| Wersja | Version 1.000 |
| Nazwa PostScript | PTSerif-Regular |
| Producent | ParaType Ltd |
| Rozmiar | 339 Kb |
| Znak firmowy | PT Serif is a trademark of the ParaType Ltd. |
| Projektant | A.Korolkova, O.Umpeleva, V.Yefimov |
| Adres URL projektanta | http://www.paratype.com/help/designers/ |
| Adres URL dostawcy | http://www.paratype.com |
| Opis licencji | ParaType Ltd grants you the right to use, copy, modify this font and distribute modified and unmodified copies of the font by any means, including placing on Web servers for free downloading, embedding in documents and Web pages, bundling with commercial and non commercial products, if it does not conflict with the ParaType Free Font License placed on www.paratype.com/public/pt_openlicense_eng.asp. |
| URL of license | http://www.paratype.com/public/pt_openlicense_eng.asp |

Można użyć czcionki PT Serif na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=pt-serif" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=pt-serif);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'PT Serif', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=pt-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PT Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PT Serif!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« PT Mono
Następna czcionka: