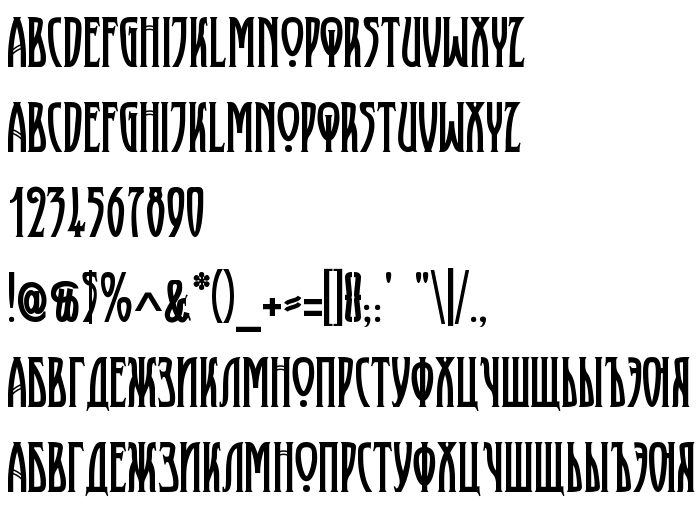
Na tej stronie można pobrać Proletariat czcionek w wersji Version 1.000 2009 initial release, które należą do rodziny Proletariat (Regular odwzorowanie). Producentem czcionki jest Proletariat. Projektant - Peter Wiegel (w celu korespondencji, należy skorzystać z następującego adresu: http://www.peter-wiegel.de). pobierz Proletariat fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki rosyjskie, czcionki vintage. Rozmiar czcionki - tylko 79 Kb
| Prawa autorskie | Copyright (c) Peter Wiegel, 2009. All rights reserved. |
| Rodzina | Proletariat |
| Odwzorowanie | Regular |
| Ident | PeterWiegel: Proletariat: 2009 |
| Pełna nazwa | Proletariat |
| Wersja | Version 1.000 2009 initial release |
| Nazwa PostScript | Proletariat |
| Producent | Proletariat |
| Rozmiar | 79 Kb |
| Znak firmowy | Proletariat is a trademark of Peter Wiegel. |
| Projektant | Peter Wiegel |
| Adres URL projektanta | http://www.peter-wiegel.de |
| Opis | Copyright (c) 2009 by Peter Wiegel. All rights reserved This Font is free for private and commercial use, however, I always wellcome donation via PayPal: [email protected] |

Można użyć czcionki Proletariat na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=proletariat" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=proletariat);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Proletariat', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=proletariat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Proletariat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Proletariat!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: