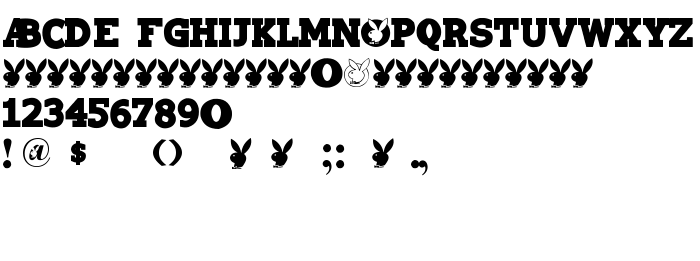
Na tej stronie można pobrać Playtoy czcionek w wersji www.sharkshock.uni.cc, które należą do rodziny Playtoy (Playtoy odwzorowanie). Producentem czcionki jest Playtoy. Projektant - High-Logic - Erwin Denissen (w celu korespondencji, należy skorzystać z następującego adresu: http://www.high-logic.com/). pobierz Playtoy fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki markowe, czcionki łacińskie. Rozmiar czcionki - tylko 20 Kb
| Prawa autorskie | Playtoy © Dennis Ludlow.2000. All Rights Reserved |
| Rodzina | Playtoy |
| Odwzorowanie | Playtoy |
| Ident | Regular |
| Pełna nazwa | Playtoy |
| Wersja | www.sharkshock.uni.cc |
| Nazwa PostScript | Playtoy Regular |
| Producent | Playtoy |
| Rozmiar | 20 Kb |
| Znak firmowy | Playtoy is a registered trademark of Sharkshock Productions. |
| Projektant | High-Logic - Erwin Denissen |
| Adres URL projektanta | http://www.high-logic.com/ |
| Adres URL dostawcy | http://www.high-logic.com/ |
| Opis | Template |

Można użyć czcionki Playtoy na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=playtoy" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=playtoy);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Playtoy', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=playtoy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Playtoy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Playtoy!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Patriot
Następna czcionka: