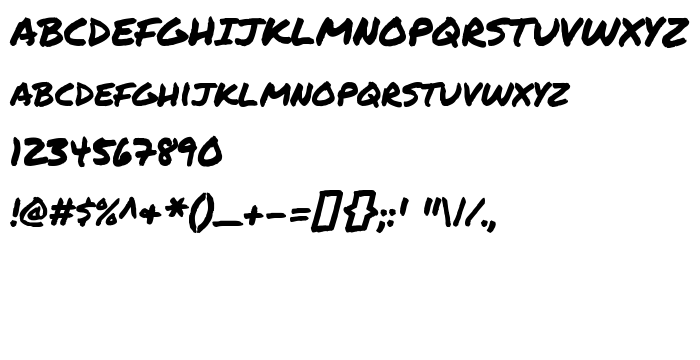
Na tej stronie można pobrać Permanent Marker czcionek w wersji Version 1.000, które należą do rodziny Permanent Marker (Regular odwzorowanie). Producentem czcionki jest Font Diner, Inc. Projektant - Font Diner, Inc (w celu korespondencji, należy skorzystać z następującego adresu: http://www.fontdiner.com). pobierz Permanent Marker fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: casual, czcionki odręczne, grunge. Rozmiar czcionki - tylko 73 Kb
| Rodzina | Permanent Marker |
| Odwzorowanie | Regular |
| Ident | FontDiner,Inc: Permanent Marker: 2010 |
| Pełna nazwa | Permanent Marker |
| Wersja | Version 1.000 |
| Nazwa PostScript | PermanentMarker |
| Producent | Font Diner, Inc |
| Rozmiar | 73 Kb |
| Znak firmowy | Permanent Marker is a trademark of Font Diner, Inc. |
| Projektant | Font Diner, Inc |
| Adres URL projektanta | http://www.fontdiner.com |
| Adres URL dostawcy | http://www.fontdiner.com |
| Opis licencji | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Można użyć czcionki Permanent Marker na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=permanent-marker" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=permanent-marker);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Permanent Marker', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=permanent-marker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Permanent Marker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Permanent Marker!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Pecita
Następna czcionka: