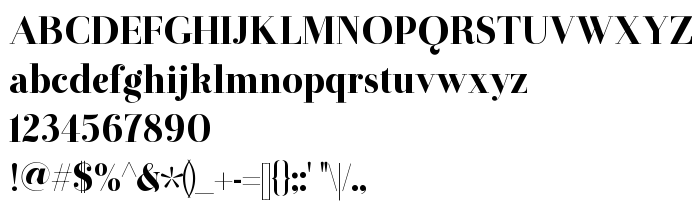
Na tej stronie można pobrać Otama.ep czcionek w wersji Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT, które należą do rodziny Otama.ep (Regular odwzorowanie). Projektant - Tim Donaldson. pobierz Otama.ep fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, elegant, paragraph. Rozmiar czcionki - tylko 34 Kb
| Rodzina | Otama.ep |
| Odwzorowanie | Regular |
| Ident | 1.000;UKWN;Otama-ep |
| Pełna nazwa | Otama.ep |
| Wersja | Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT |
| Nazwa PostScript | Otama-ep |
| Rozmiar | 34 Kb |
| Znak firmowy | Please refer to the Copyright section for the font trademark attribution notices. |
| Projektant | Tim Donaldson |
| Opis licencji | The Otama e.p. Font Release. Feel free to share and upload this font to friends, family and colleagues, or use in your commercial work. Many, many features and refinements are constantly in the works. So if you would like to be kept updated as I work towards a full typeface release (I know I would!), feel free to email [email protected]. If you've found this typeface helpful, please check out my other typeface at: www.pyespatypeface.com Cheers, Tim Donaldson 7 May 2011 |

Można użyć czcionki Otama.ep na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=otama-ep);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Otama.ep', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Otama.ep', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Otama.ep!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: