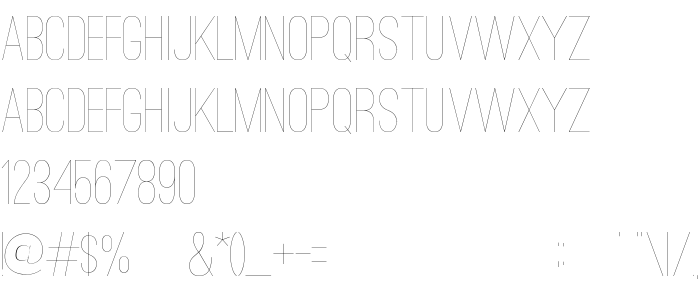
Na tej stronie można pobrać Ostrich Sans Light czcionek w wersji Version 1.000, które należą do rodziny Ostrich Sans (Condensed Light odwzorowanie). Producentem czcionki jest Tyler Finck. Projektant - Tyler Finck (w celu korespondencji, należy skorzystać z następującego adresu: http://www.sursly.com). pobierz Ostrich Sans Light fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: contemporary, czcionki kontury, czcionki retro. Rozmiar czcionki - tylko 13 Kb
| Rodzina | Ostrich Sans |
| Odwzorowanie | Condensed Light |
| Ident | 1.000;pyrs;OstrichSans-Light |
| Pełna nazwa | Ostrich Sans Light |
| Wersja | Version 1.000 |
| Nazwa PostScript | OstrichSans-Light |
| Producent | Tyler Finck |
| Rozmiar | 13 Kb |
| Znak firmowy | Ostrich Sans Condensed Light is a trademark of Tyler Finck. |
| Projektant | Tyler Finck |
| Adres URL projektanta | http://www.sursly.com |
| Adres URL dostawcy | http://www.sursly.com |
| Opis licencji | Just let me know if and where you use it! Enjoy :) |
| URL of license | http://www.sursly.com |

Można użyć czcionki Ostrich Sans Light na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=ostrich-sans-light" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=ostrich-sans-light);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Ostrich Sans Light', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=ostrich-sans-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ostrich Sans Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ostrich Sans Light!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: