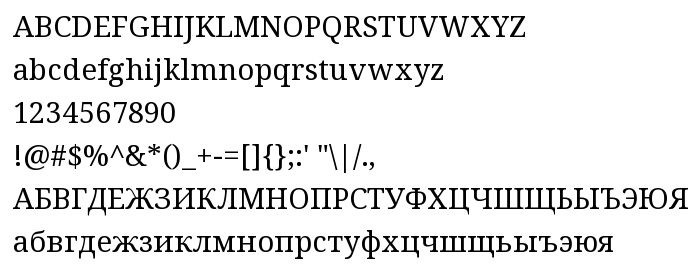
Na tej stronie można pobrać Noto Serif czcionek w wersji Version 1.02, które należą do rodziny Noto Serif (Regular odwzorowanie). Producentem czcionki jest Monotype Imaging Inc.. Projektant - Monotype Design team (w celu korespondencji, należy skorzystać z następującego adresu: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). pobierz Noto Serif fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki serif, serif, transitional. Rozmiar czcionki - tylko 343 Kb
| Rodzina | Noto Serif |
| Odwzorowanie | Regular |
| Ident | Monotype Imaging - Noto Serif |
| Pełna nazwa | Noto Serif |
| Wersja | Version 1.02 |
| Nazwa PostScript | NotoSerif |
| Producent | Monotype Imaging Inc. |
| Rozmiar | 343 Kb |
| Znak firmowy | Noto is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Projektant | Monotype Design team |
| Adres URL projektanta | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| Adres URL dostawcy | http://code.google.com/p/noto/ |
| Opis licencji | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Można użyć czcionki Noto Serif na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=noto-serif);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Noto Serif', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noto Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noto Serif!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Numans »