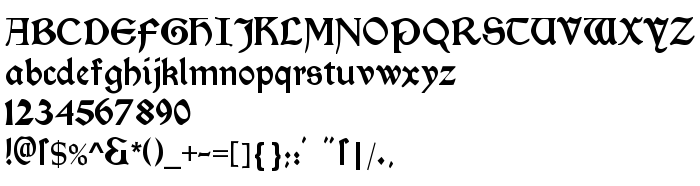
Na tej stronie można pobrać MorrisRoman-Black czcionek w wersji 1.0, które należą do rodziny Morris Roman (Bold odwzorowanie). Producentem czcionki jest MorrisRoman-Black. Projektant - Dieter Steffmann (w celu korespondencji, należy skorzystać z następującego adresu: http://www.steffmann.de). pobierz MorrisRoman-Black fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 66 Kb
| Prawa autorskie | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Rodzina | Morris Roman |
| Odwzorowanie | Bold |
| Ident | 1.000;DST;MorrisRoman-Black |
| Pełna nazwa | MorrisRoman-Black |
| Wersja | 1.0 |
| Nazwa PostScript | MorrisRoman-Black |
| Producent | MorrisRoman-Black |
| Rozmiar | 66 Kb |
| Znak firmowy | Morris Roman Black is a trademark of Typographer Mediengestaltung. |
| Projektant | Dieter Steffmann |
| Adres URL projektanta | http://www.steffmann.de |
| Adres URL dostawcy | http://www.steffmann.de |
| Opis | Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Opis licencji | have fun and enjoy |
| URL of license | http://www.steffmann.de |

Można użyć czcionki MorrisRoman-Black na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=morrisroman-black);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'MorrisRoman-Black', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MorrisRoman-Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MorrisRoman-Black!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: