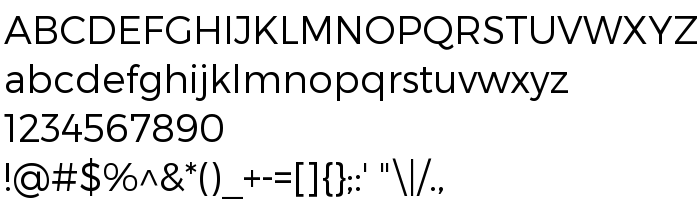
Na tej stronie można pobrać Montserrat Light czcionek w wersji Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, które należą do rodziny Montserrat (Light odwzorowanie). Producentem czcionki jest Julieta Ulanovsky. Projektant - Julieta Ulanovsky (w celu korespondencji, należy skorzystać z następującego adresu: http://www.zkysky.com.ar/). pobierz Montserrat Light fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki sans-serif, czcionki vintage, paragraph. Rozmiar czcionki - tylko 44 Kb
| Rodzina | Montserrat |
| Odwzorowanie | Light |
| Ident | 1.000;UKWN;Montserrat-Light |
| Pełna nazwa | Montserrat Light |
| Wersja | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| Nazwa PostScript | Montserrat-Light |
| Producent | Julieta Ulanovsky |
| Rozmiar | 44 Kb |
| Projektant | Julieta Ulanovsky |
| Adres URL projektanta | http://www.zkysky.com.ar/ |
| Adres URL dostawcy | http://www.zkysky.com.ar/ |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Montserrat Light na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=montserrat-light" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=montserrat-light);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Montserrat Light', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=montserrat-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Montserrat Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Montserrat Light!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: