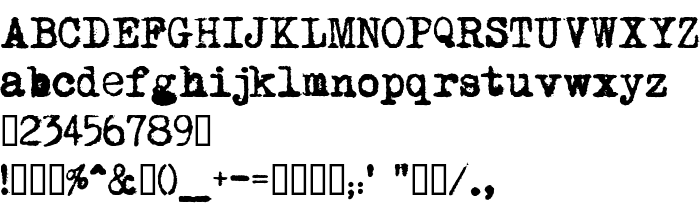
Na tej stronie można pobrać Mom czcionek w wersji CMMT V1.1 08-01-1997 14:49pm(CET), które należą do rodziny Mom (Regular odwzorowanie). Projektant - Christoph Mueller. pobierz Mom fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, distressed, grunge. Rozmiar czcionki - tylko 124 Kb
| Rodzina | Mom |
| Odwzorowanie | Regular |
| Ident | Mom |
| Pełna nazwa | Mom |
| Wersja | CMMT V1.1 08-01-1997 14:49pm(CET) |
| Nazwa PostScript | MomsTypewriter |
| Rozmiar | 124 Kb |
| Znak firmowy | Copyright Christoph Mueller 1997 |
| Projektant | Christoph Mueller |
| Opis licencji | This is a [totally free] font !!! Use it as many times and as long as you wish. There's really not a lot to tell about this font. I just typed the whole alphabet on my mom's old typewriter, scaned it, and and made the font. If you are interested in more fonts then send me an e-mail at: [email protected] I do web-site designs, poster designs, t-shirt designs, and a lot more, too. Mom'sTypewriter is copyright Christoph Mueller 1997. This font may not be sold or/and altered without my written permission. This font may be redistributed freely as long as this file is included. http://www.cuci.nl/~nonsuch/free.htm |

Można użyć czcionki Mom na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=moms-typewriter);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Mom', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mom!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Molot
Następna czcionka: