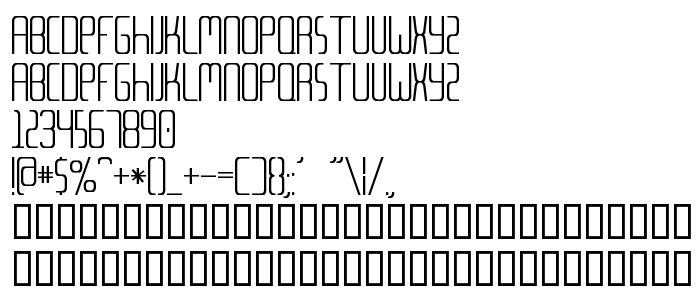
Na tej stronie można pobrać Meta Language czcionek w wersji Frog: Version 1.0 4.14.00, które należą do rodziny Meta Language (Regular odwzorowanie). Producentem czcionki jest Meta-Language. Projektant - Tom Murphy 7 (w celu korespondencji, należy skorzystać z następującego adresu: http://www.andrew.cmu.edu/~twm/). pobierz Meta Language fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cyber-czcionki, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 24 Kb
| Prawa autorskie | http://fonts.tom7.com - Meta Language Copyright (c) 2000 Tom Murphy 7. Use as you please, but don't sell (on cd for instance!) - [email protected] - 339 Still Hill Rd - Hamden CT 06518 - \x.xx \x.xx |
| Rodzina | Meta Language |
| Odwzorowanie | Regular |
| Ident | Frog: Meta Language 1.0 |
| Pełna nazwa | Meta Language |
| Wersja | Frog: Version 1.0 4.14.00 |
| Nazwa PostScript | MetaLanguage |
| Producent | Meta-Language |
| Rozmiar | 24 Kb |
| Znak firmowy | Meta Language is Copyright 2000 Tom Murphy 7 |
| Projektant | Tom Murphy 7 |
| Adres URL projektanta | http://www.andrew.cmu.edu/~twm/ |
| Adres URL dostawcy | http://fonts.tom7.com/ |
| Opis | Created by Tom Murphy 7. Classy techno futurefont. [Divide By Zero] fonts: http://fonts.tom7.com/ |
| Opis licencji | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. If you want to do anything with this font you think I might not allow, please see the license URL at the bottom of this document and/or e-mail me. NO MONEY must ever exchange hands for this font file, without EXPLICIT WRITTEN PERMISSION from the designer. This means you MAY NOT SELL THIS FONT on a font-collection CD, nor singularly nor part of any other type package. You may distribute this font file to anyone you want, as long as you do not modify it and do not charge any money or services. You can use this font in noncommercial applications and websites freely and without the designer's permission. You can use this font to create commercial products or web sites, but when appropriate I'd love for you to send me a complimentary copy of the item you use it in. If you distribute or use this font, you may wish to link to the [ Divide By Zero ] web page (though this is not necessary): http://fonts.tom7.com/ For the full license and updates: http://fonts.tom7.com/legal/ Mailing address: Tom Murphy 7 339 Still Hill Rd Hamden CT 06518.1830 USA |
| URL of license | http://fonts.tom7.com/legal/ |

Można użyć czcionki Meta Language na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=meta-language" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=meta-language);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Meta Language', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=meta-language" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Meta Language', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Meta Language!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: