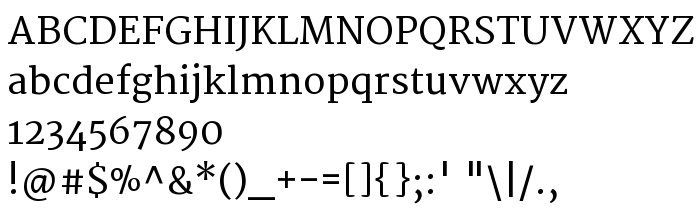
Na tej stronie można pobrać Merriweather czcionek w wersji Version 1.003, które należą do rodziny Merriweather (Regular odwzorowanie). Producentem czcionki jest Sorkin Type Co.. Projektant - Eben Sorkin ( [email protected] ) (w celu korespondencji, należy skorzystać z następującego adresu: sorkintype.com). pobierz Merriweather fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, paragraph. Rozmiar czcionki - tylko 30 Kb
| Rodzina | Merriweather |
| Odwzorowanie | Regular |
| Ident | SorkinTypeCo.: Merriweather: 2011 |
| Pełna nazwa | Merriweather |
| Wersja | Version 1.003 |
| Nazwa PostScript | Merriweather |
| Producent | Sorkin Type Co. |
| Rozmiar | 30 Kb |
| Znak firmowy | Merriweather is a trademark of Sorkin Type Co. |
| Projektant | Eben Sorkin ( [email protected] ) |
| Adres URL projektanta | sorkintype.com |
| Adres URL dostawcy | sorkintype.com |
| Opis licencji | Copyright (c) 2010 by Eben Sorkin ([email protected]), with Reserved Font Name Merriweather. |
| URL of license | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Można użyć czcionki Merriweather na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=merriweather" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=merriweather);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Merriweather', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=merriweather" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: